Hexo&Obsidian不完全工作流
1. 使用效果
1.1 打开 obsidian 的网站库

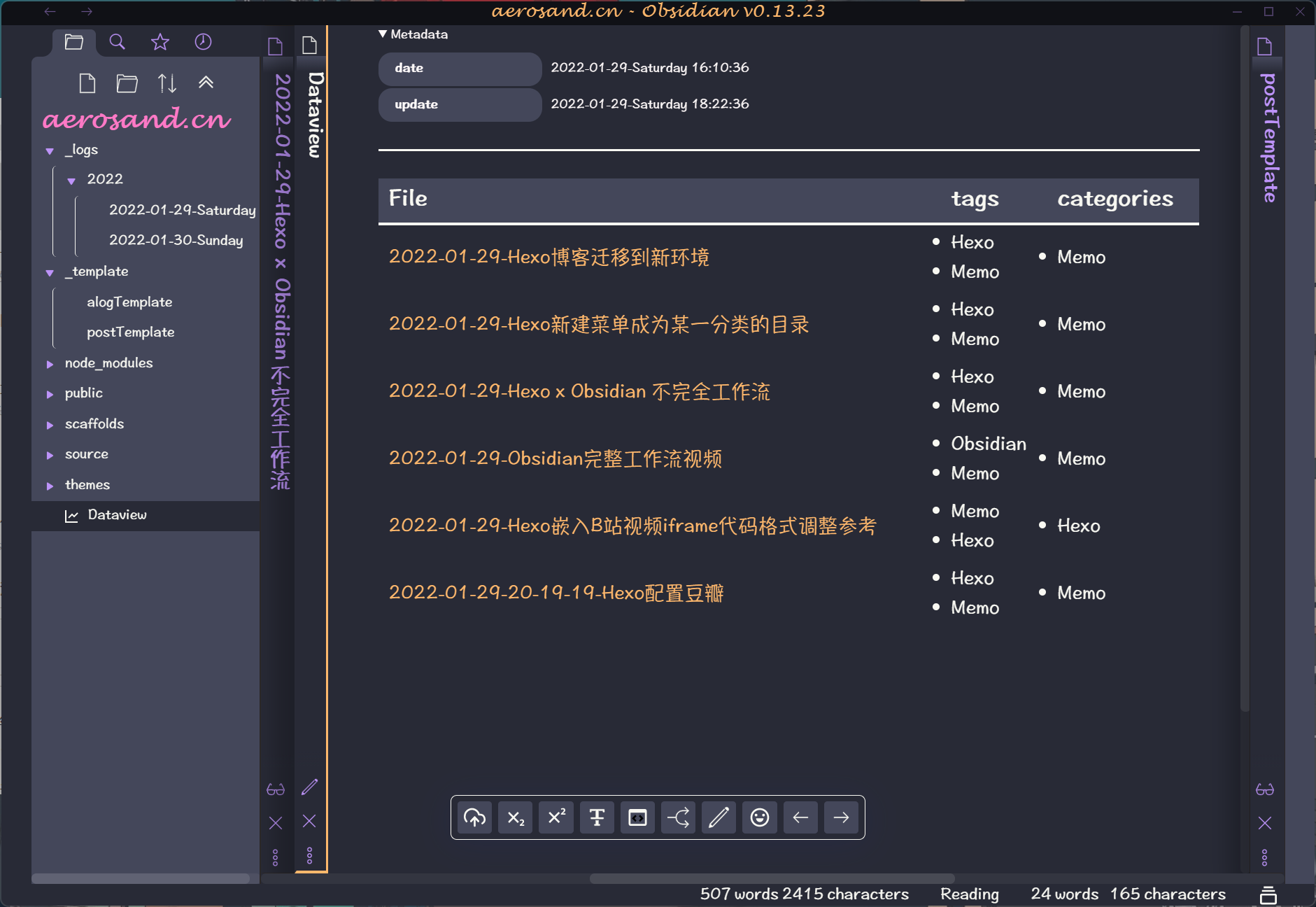
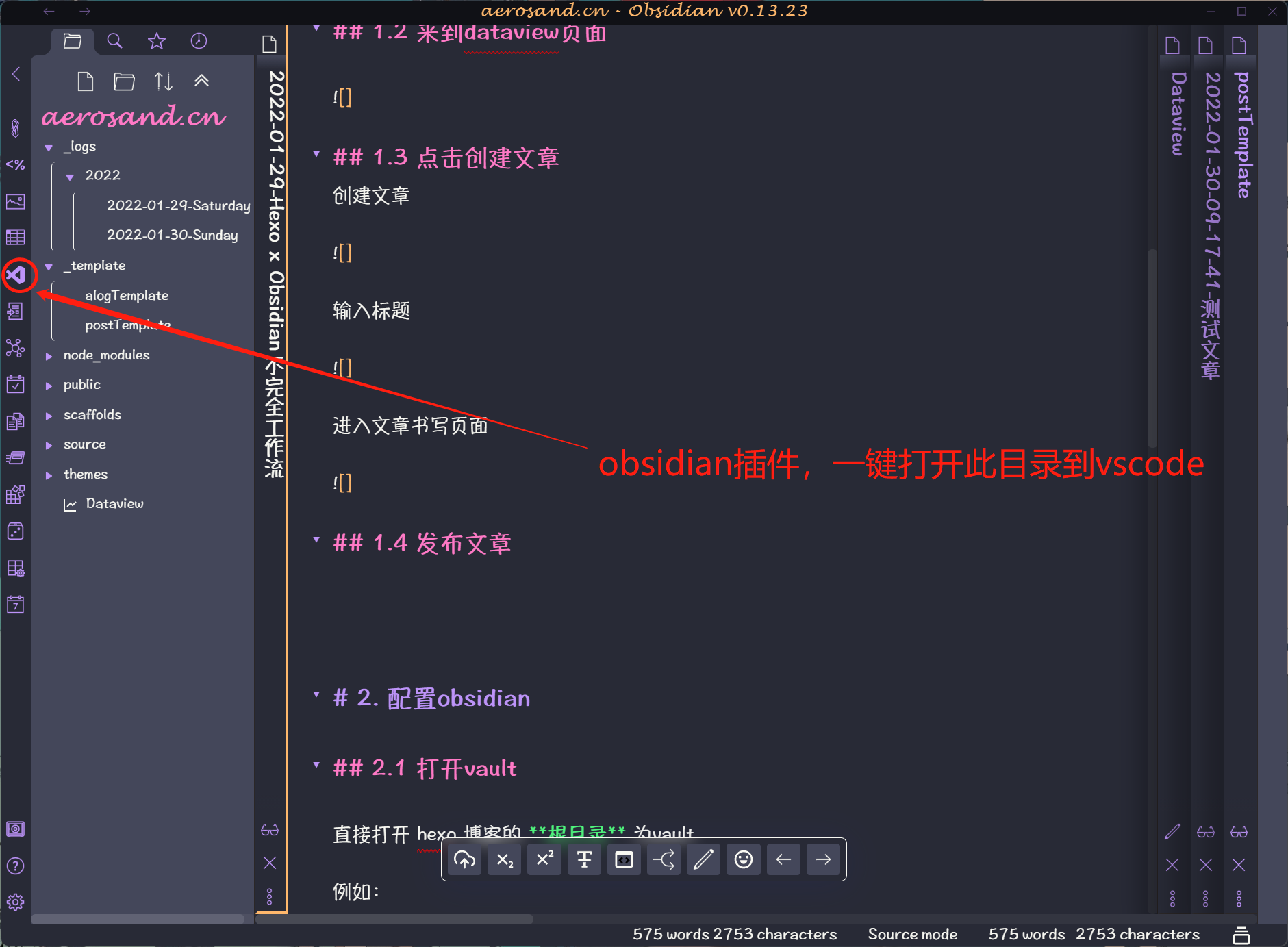
1.2 来到 dataview 页面

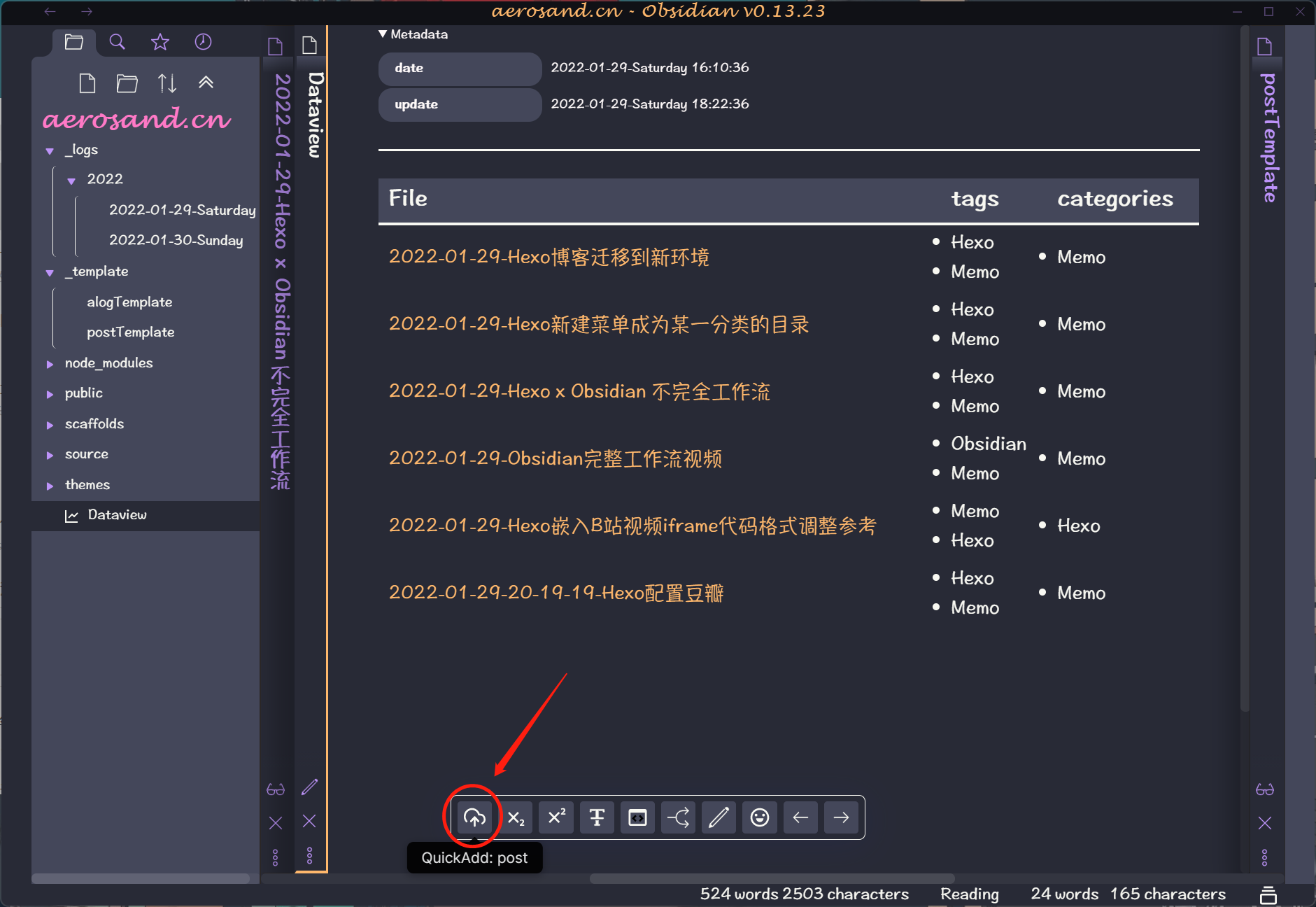
1.3 点击创建文章
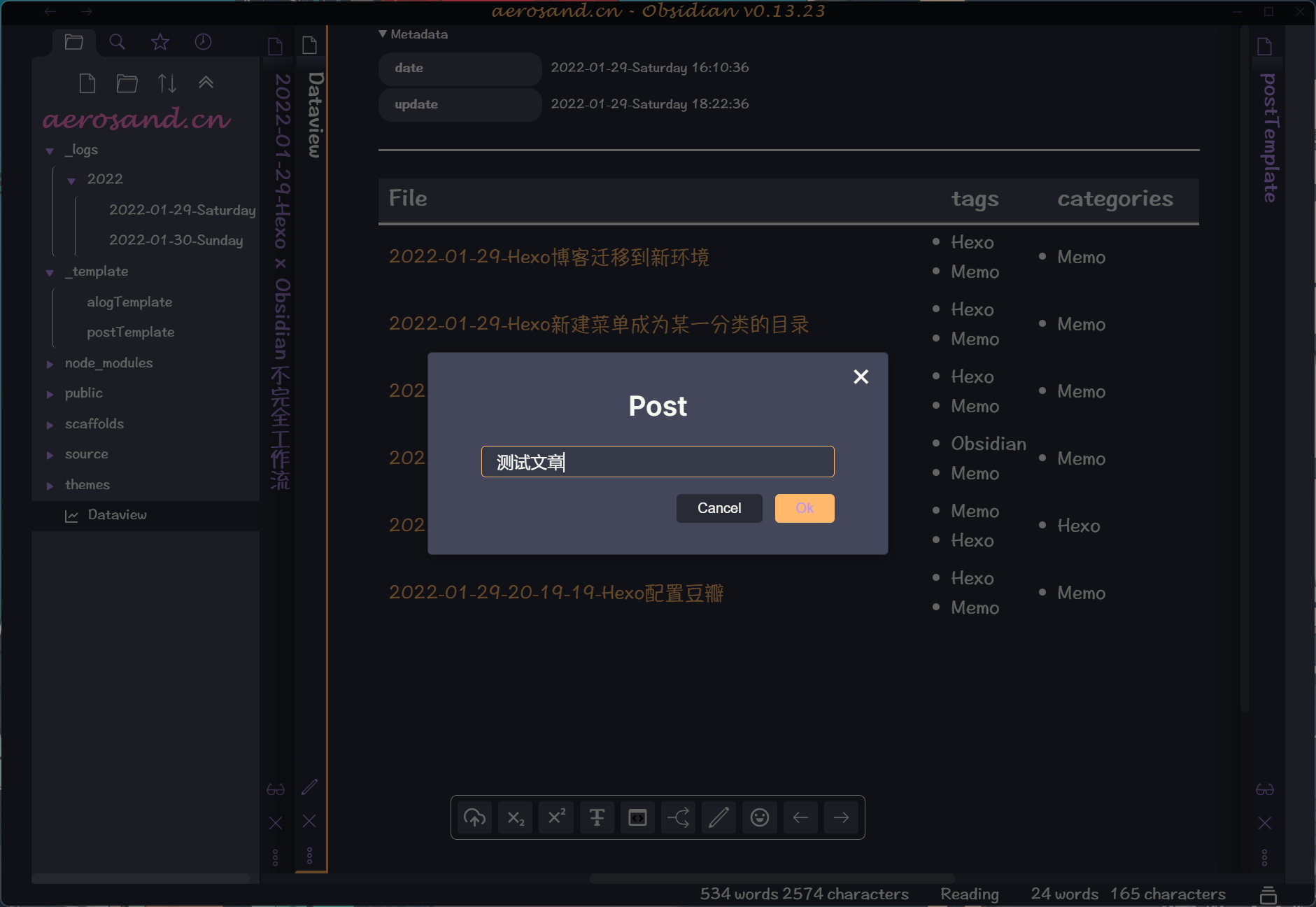
创建文章

输入标题

进入文章书写页面

1.4 发布文章
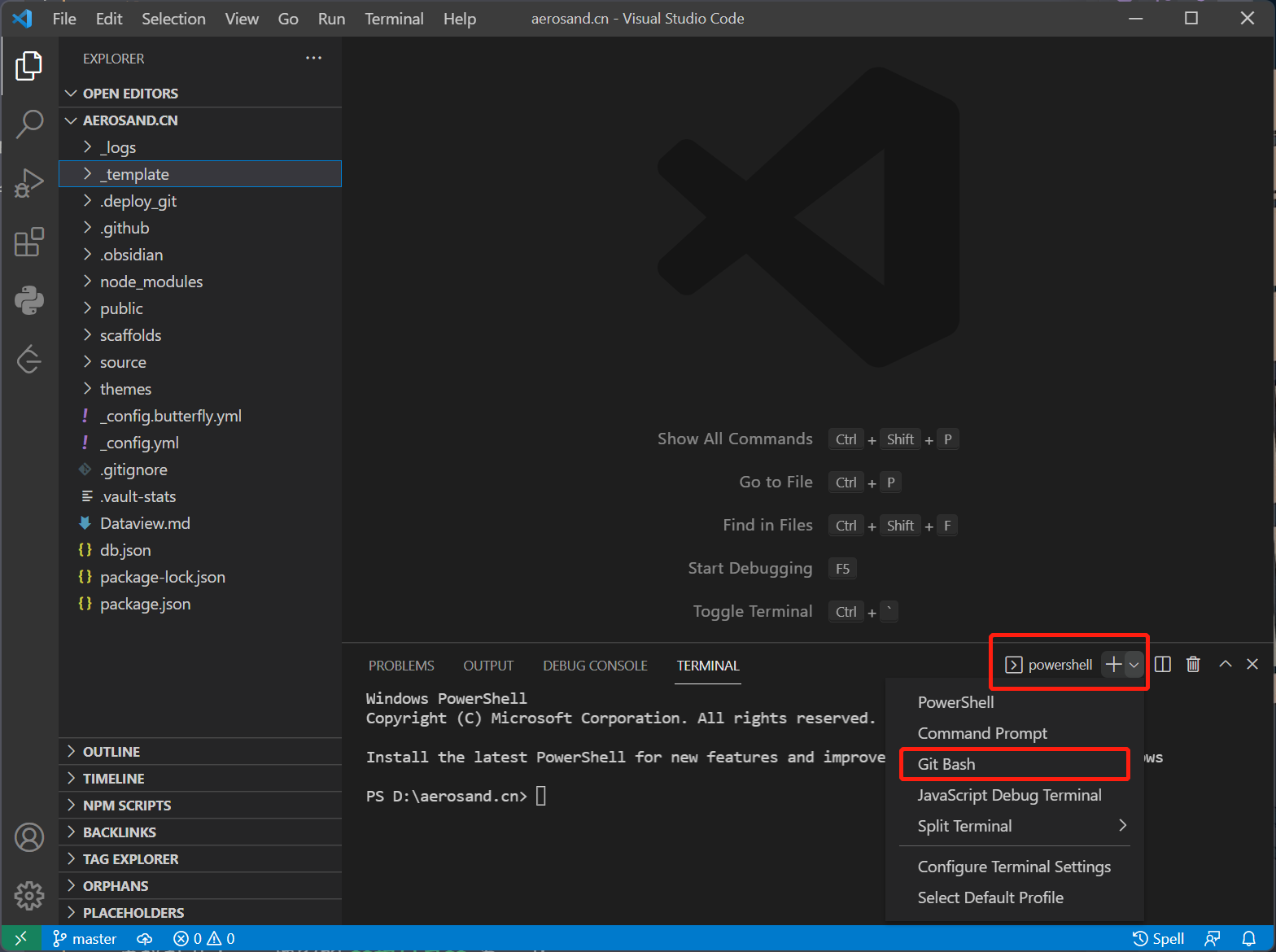
一键打开到 vscode

打开终端并切到 gitbash

输入命令预览和发布
1 | npm run server |
2. 配置 obsidian
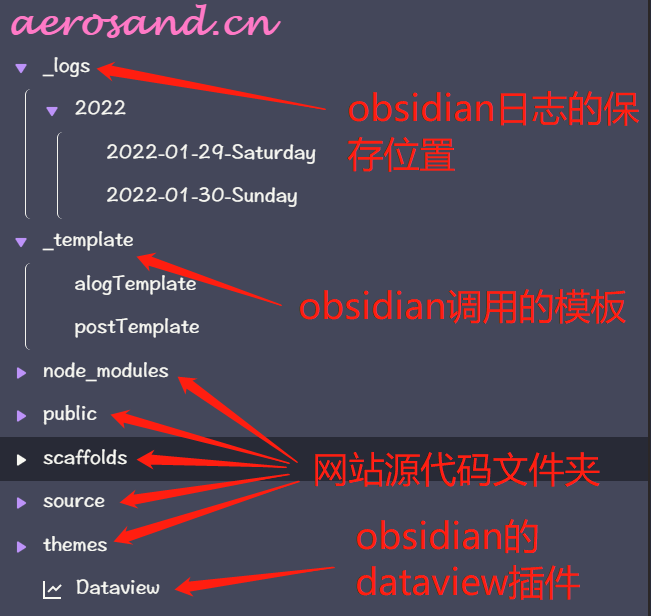
2.1 打开 vault
直接打开 hexo 博客的 根目录 为 vault
例如:

2.2 配置模板格式
2.2.1 日记模板(可选)
可以选择打开 obsidian 的日记功能,模板按照自己需要来就行。
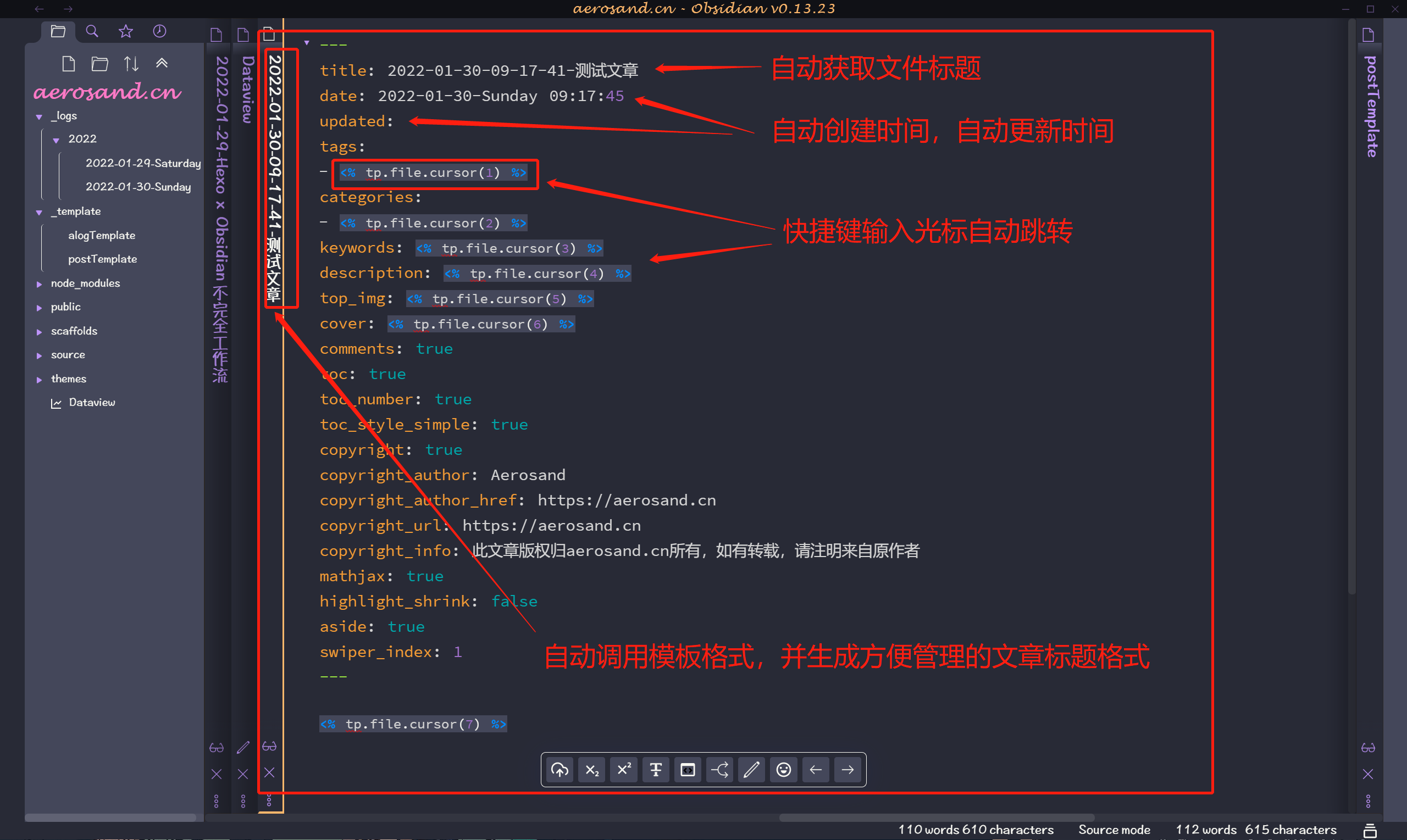
2.2.2 post 模板
给出模板的写法,如下
1 |
|
部分联动参数说明:
| 字段 | 值 | 说明 |
|---|---|---|
| title | 如上 | 使用 obsidian 的 templater 插件,自动获取文件标题到文章标题 |
| date | 如上 | 使用 obsidian 的 template 时间格式,自动生成创建时间 |
| update | <空> | 使用 obsidian 的 linter 插件,在保存文件时,自动生成更新时间 |
| tags | 如上 | 同样使用 templater 插件,使用快捷键快速跳转输入光标到此位置 |
| swiper_index | 1——10 | 数值越大越靠前 |
| sticky | 整数 | 数值越大,置顶越靠前 |
2.3 配置 obsidian 插件
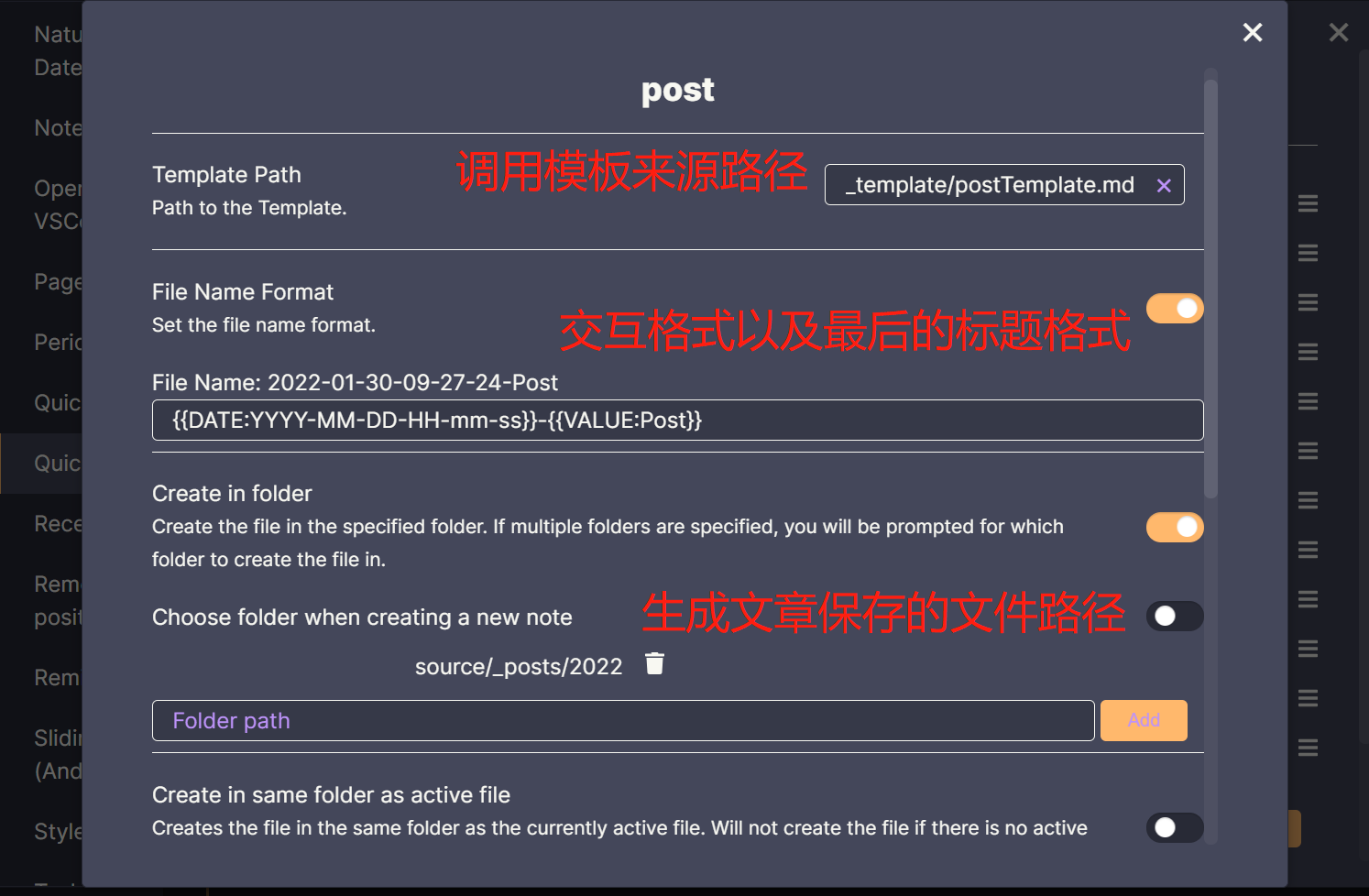
2.3.1 配置 quickadd 插件
配置参数

2.3.2 配置 cmenu 插件
进入 cmenu 插件的设置页面,搜索 quickadd 命令,添加到 cmenu,并调整位置和样式。
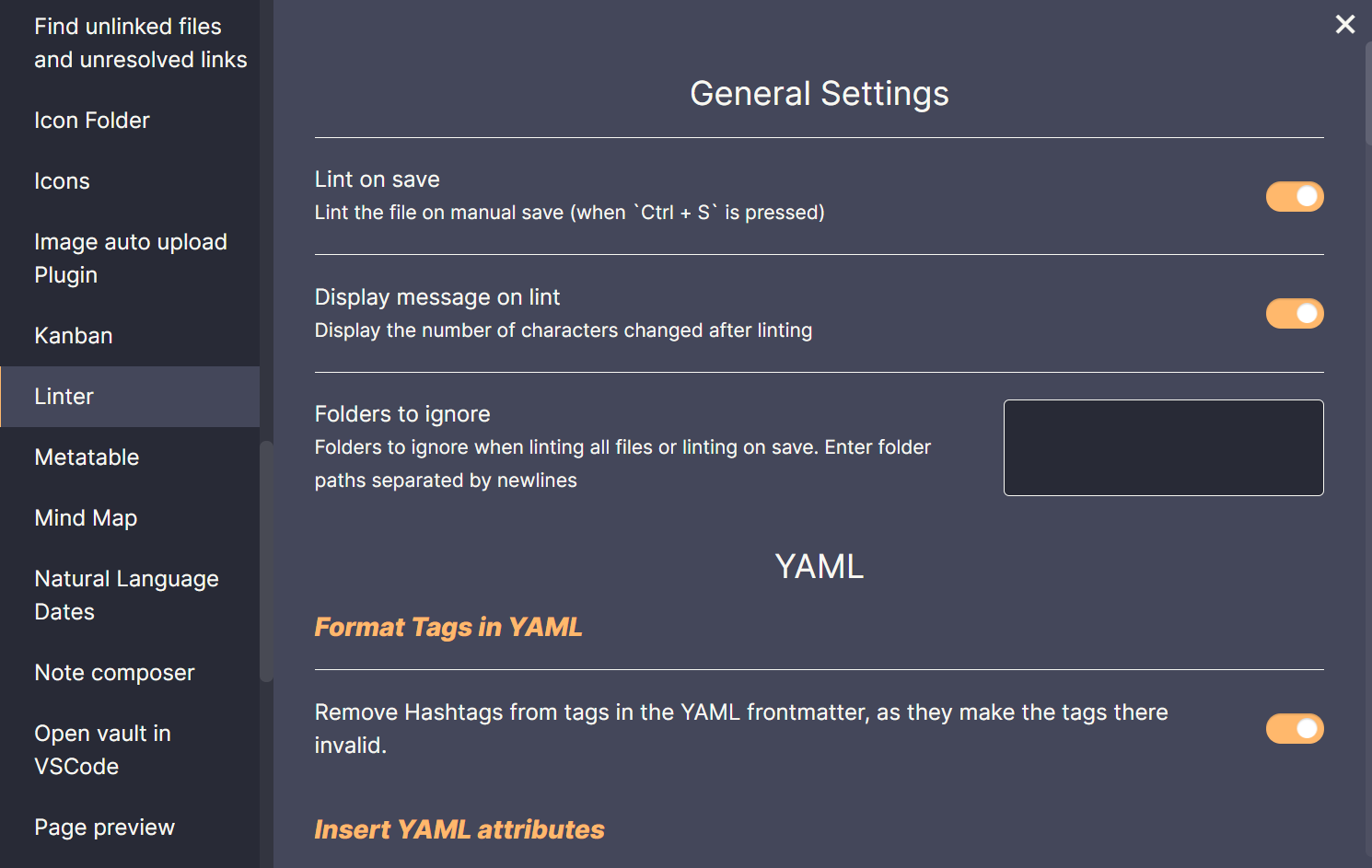
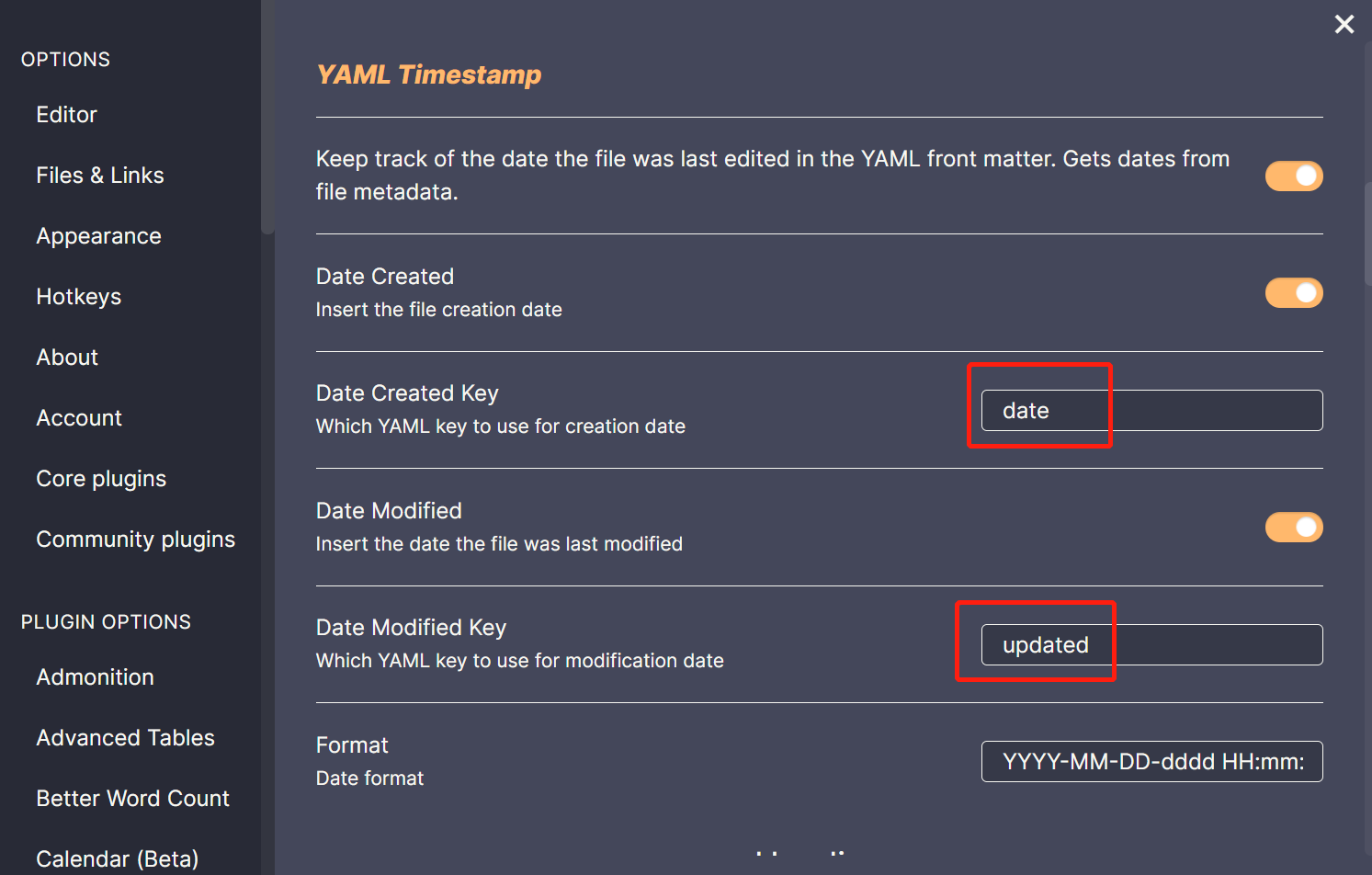
2.3.3 配置 linter 插件


注意:自动更新时间的关键词要正确,
分别是 date 和 updated
2.3.4 配置 imag auto upload plugin 插件
具体设置可以参考 👉 自动上传图片到图床(image auto upload插件介绍) - 知乎 (zhihu.com)
2.4 利用 obsidian 来数据总览
主要是使用 obsidian 的 dataview 插件,进行本地发布文章的数据总览。
2.4.1 安装 dataview 插件
在网上搜索或者 obsidian 软件内打开社区插件搜索安装。
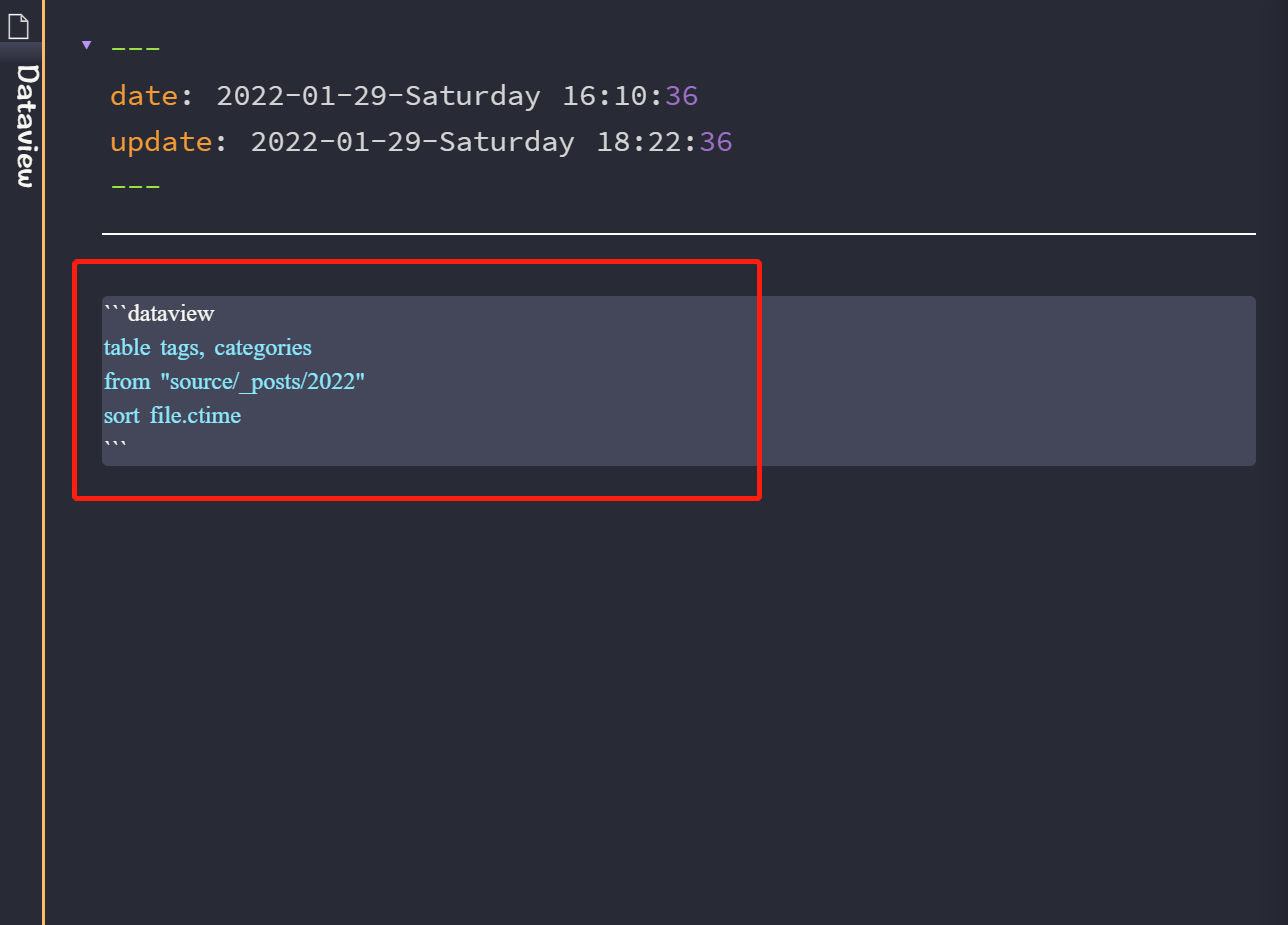
2.4.2 dataview 使用
dataview 插件不需要特别配置,直接在目录上新建页面,如:新建页面,重命名为 Dataview
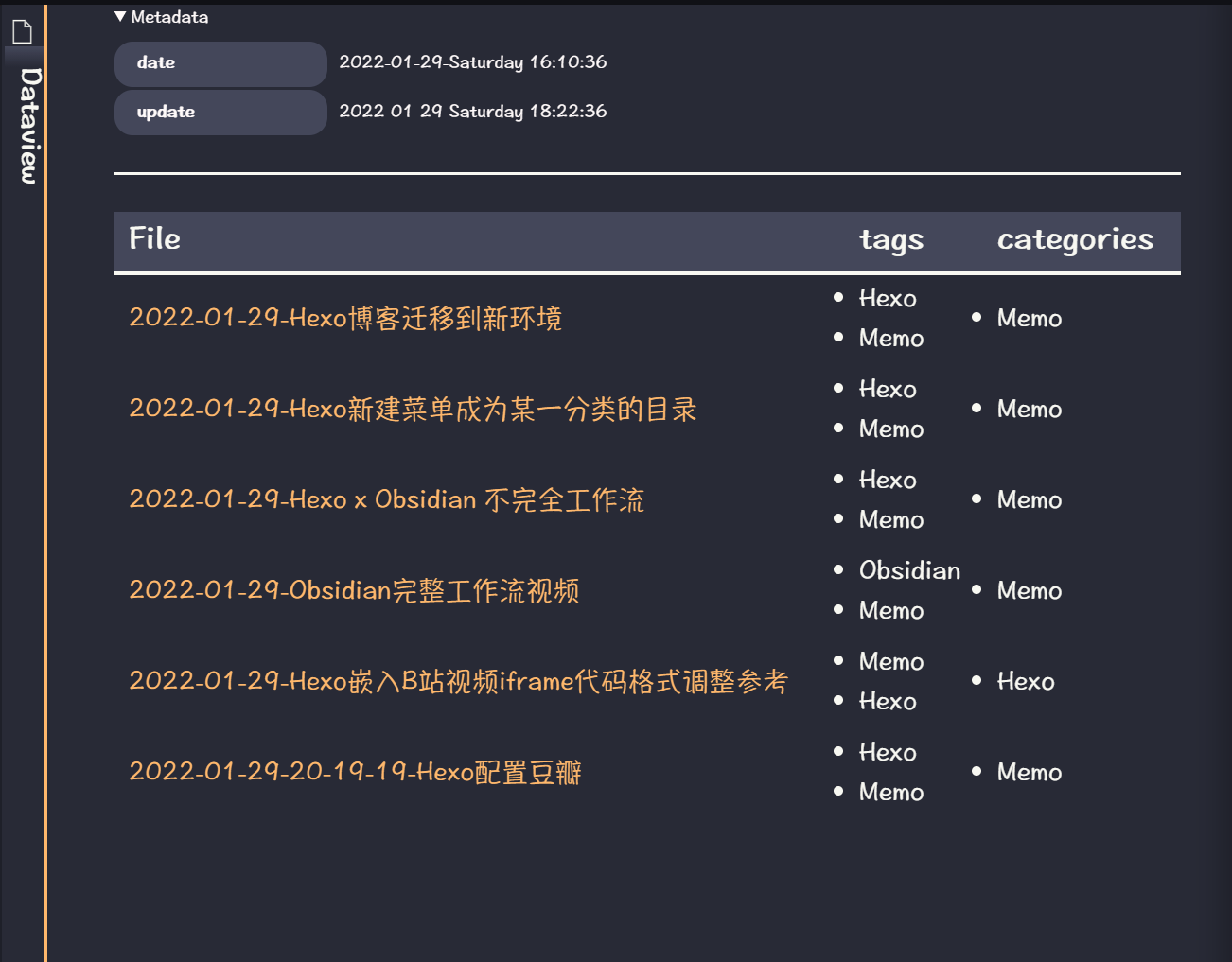
打开 Dataview 页面,参考 dataview插件的官方文档,进行数据总览。
例如:

预览效果:

此文章版权归aerosand.cn所有,如有转载,请注明来自原作者
Comments
WalineGitalk







